Devops/Datadog
[Datadog] Tracking errors with RUM for JS app 실습
ellapk
2024. 7. 12. 18:59
실습을 통해 자바스크립트 프론트에서 일어나는 오류를 RUM으로 모니터링해보자.

앱 빌드 과정을 거친 후, 등록된 모의 사이트에 접속한다.


- Username: olivia.martinez@example.com
- Password: password
모의 가짜 계정으로 로그인을 시도하면 에러가 발생한다.
이 과정동안 RUM 에서는 무슨 일이 일어났을까?

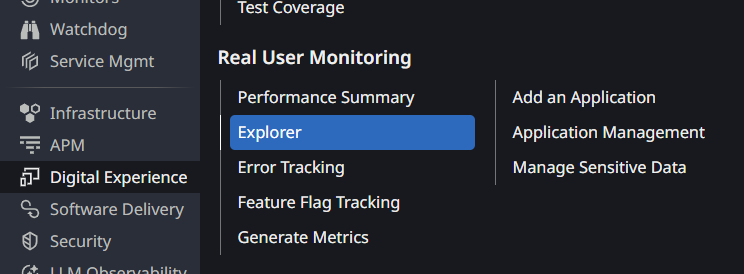
Digital Experience > Real User Monitoring > Explorer 로 이동해서

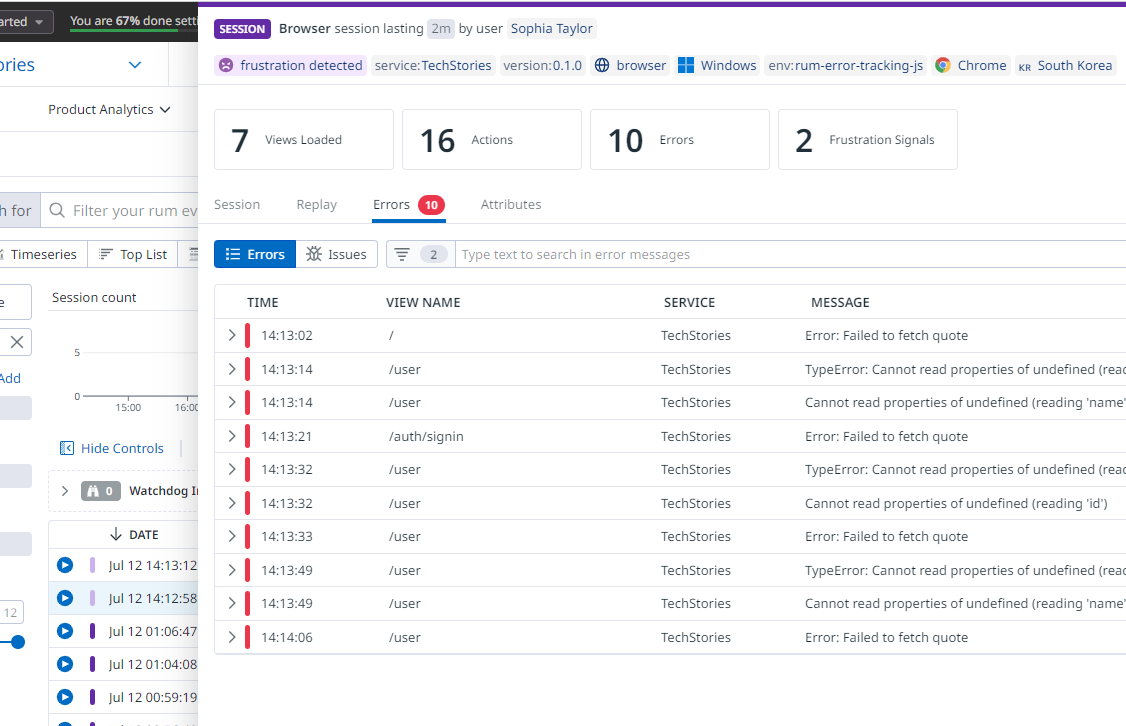
search에 error count를 등록한다.

그럼 다음과 같이 에러만 모아서 확인이 가능하고,

Issue로 이동하면 Issue Details 확인이 가능하다.
프론트 개발 환경 로그에서 직접 확인해야 볼 법한 오류 내역들을,
이처럼 Datadog RUM을 통해 편하게 확인할 수 있다.
npm install -g @datadog/datadog-ci
export DATADOG_API_KEY=${DD_API_KEY}
datadog-ci sourcemaps upload .next --service ${DD_SERVICE_NAME} --release-version ${DD_VERSION} --minified-path-prefix /_next/
이번엔 Source Map을 업데이트 시켜보자

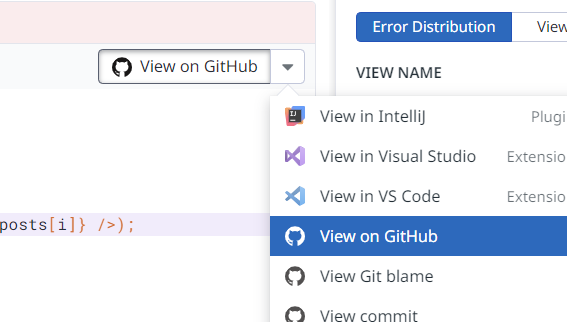
다시 RUM>Error Sample에 들어가면, 프론트 어떤 코드에서 에러가 난 것인지
더욱 더 구체화 된 것을 확인할 수 있다.

추가로, 이를 바로 Github에서 확인하거나 프레임워크에서 확인하는 것도 가능하다.
참고)