Over the limit
[React] div 중앙 정렬하기, 가운데 정렬하기 본문

가운데 정렬 하겠다고 margin-left, right로 땜빵X..
모든 화면의 환경과 픽셀은 다르기 때문에 절대 언제보나 중앙 정렬로 안나온다.
이럴 땐 부모 div와 자식 div 를 활용하자
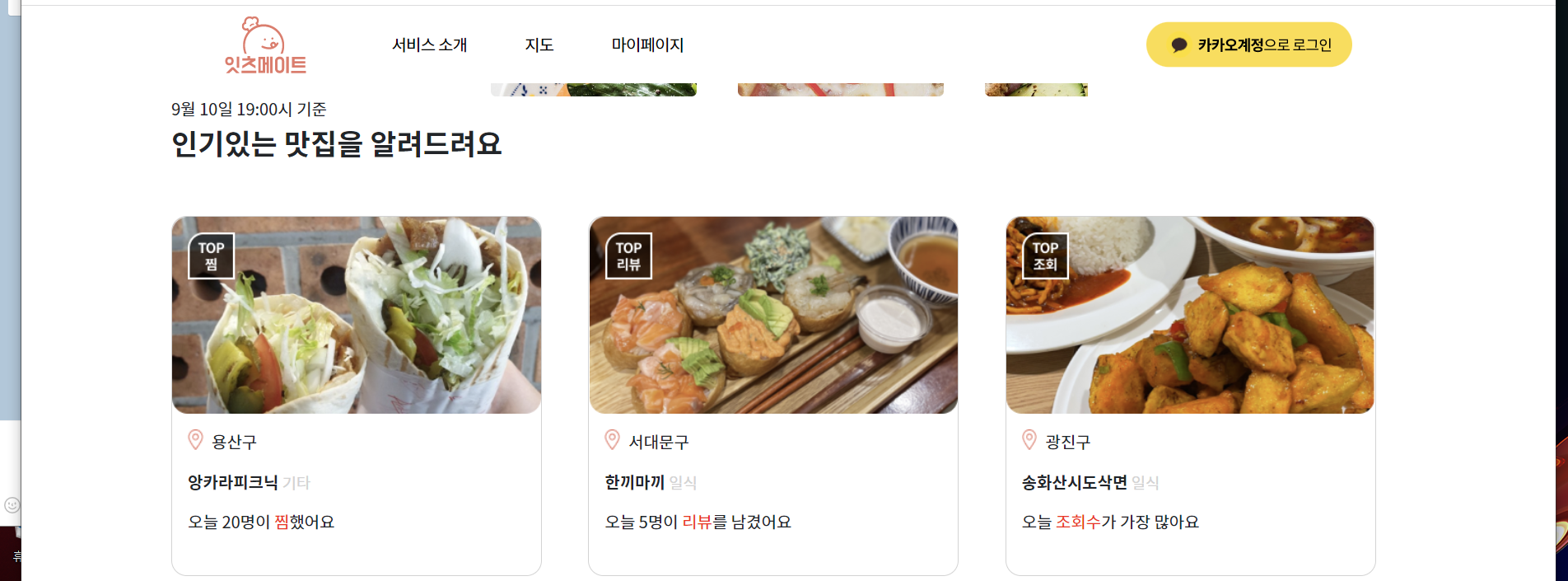
//RecommendedList.js
<div className={styles.parent}>
<div className={styles.child}>
//내용
</div>
</div>
//RecommendedList.module.css
.parent{
display: flex;
}
.child{
margin: auto auto;
}

편 ㅡ 안
다음과 같이 창을 줄여도

가운데 정렬이 잘 따라온다.
'Framework > React' 카테고리의 다른 글
| React-Native vs React (0) | 2022.11.18 |
|---|---|
| [React] axios로 받은 데이터 json으로 활용하기 (0) | 2022.09.13 |
| 버튼으로 상태 관리 하기 (0) | 2022.09.08 |
| [React] Hook : useEffect (1) | 2022.08.20 |
| [React] 버튼 클릭 시 상태 변화 (0) | 2022.08.17 |