Over the limit
[React] axios로 받은 데이터 json으로 활용하기 본문

잘 살아있는 API를 데려올테다

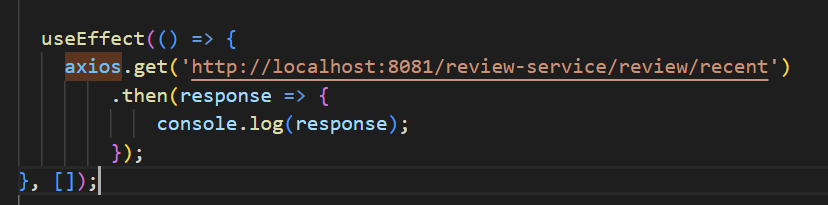
먼저 useEffect로 axios 내용을 가져오면

콘솔에 다음과 같이 찍힌다.


이름만도 잘 찍힌다.
상태 유지 관리를 용이하게 하기 위해 useState + useEffect + async 형식으로 변경하자

첫 줄 useState({})를 useState(false)로 적어둬서 뻘짓 엄청함... 배열로 주고 받기 때문에 괄호 안 값 신경쓰자

역시 콘솔에 잘 뜸.
이제 다른 컴포넌트로 props 넘겨서 정보 받아오자
'Framework > React' 카테고리의 다른 글
| React-Native vs React (0) | 2022.11.18 |
|---|---|
| [React] div 중앙 정렬하기, 가운데 정렬하기 (0) | 2022.09.10 |
| 버튼으로 상태 관리 하기 (0) | 2022.09.08 |
| [React] Hook : useEffect (1) | 2022.08.20 |
| [React] 버튼 클릭 시 상태 변화 (0) | 2022.08.17 |